
브라우저 ?
웹 브라우저는 동기적으로 HTML CSS JS 언어를 "해석"해서 화면에 내용을 보여주는 "응용 소프트웨어" 입니다.
브라우저가 서버에 자원을 요청하면 ? 서버는 그 요청에 "응답"을 하고 웹 브라우저는 그 "응답"을 "해석"하여 사용자에게 보여줍니다.
자원은 HTML PDF 이미지 등 다양한 종류가 있고,
크롬 / 사파리 / 파이어폭스 등을 "웹 브라우저의 종류"라고 합니다.
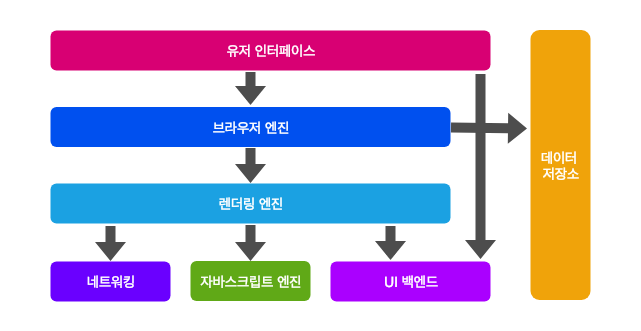
브라우저의 구조
브라우저의 기본 구조는 다음과 같습니다.

1. 유저 인터페이스
유저 인터페이스는 사용자가 접근할 수 있는 "영역"입니다.
보통 HTML의 HEAD 부분에 존재하는 주소 표시줄 / 이전 다음버튼 / 새로고침 / 홈 버튼 / 등등 서버에 요청한 페이지를 보여주는 창을 제외한 나머지의 모든 부분에 속합니다.
2. 브라우저 엔진
유저 인터페이스와 렌더링 엔진 사이에서 동작을 제어합니다.
Data Storage 를 참조하면서 로컬환경에 데이터를 쓰고, 읽으면서 다양한 작업을 진행한다고 합니다.
3. 렌더링 엔진
웹 서버로부터 응답받은 자원을 웹 브라우저 상에 나타내주는 역할을 합니다.
예로 HTML 문서의 HTML/CSS 를 파싱하여 화면에 표시해줍니다.
브라우저의 동작 원리를 이해함에 있어서는 렌더링 엔진의 이해가 중요하다.
"브라우저는 서버로부터 HTML 응답을 받게되면 렌더링 엔진의 HTML 파서 / CSS 파서에 의해서 파싱되어 DOM / CSSOM 트리로 변환되고, 렌더트리로 결합하게 됩니다.
이렇게 생성된 렌더트리로 인해서 브라우저는 웹 페이지를 나타낼 수 있습니다.
4. 네트워킹(통신)
HTTP 요청과 같은 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다.
5. JS 엔진
JS 코드를 해석하고 실행 (크롬같은 경우는 V8 엔진이 동적언어인 자바스크립트를 한줄한줄 해석하여 뿌려준당.)
6. UI/백엔드
기본적인 위젯을 그리는 인터페이스
7. 데이터 저장소
Cookie / Local-Storage / Indexed DB 등등 브라우저 메모리를 활용해서 저장하는 영역이다.
렌더링 엔진
요청받은 내용을 브라우저 화면에 표시하는 녀석
(각 브라우저마다 렌더링 엔진이 조금씩 다르기 때문에 같은 페이지라도 조금씩 다르게 보일 수 있습니다.)
렌더링 엔진의 종류
- Blink - 크롬 / 오페라
- Webkit - 사파리
- Trident - 익스플로어
- EdgeHTML - 마이크로소프트 엣지
렌더링 엔진은 더 나은 UX를 위해서 최대한 빠르게 내용을 표시하려고 한다.
따라서 렌더링 엔진은 동기적으로 처리되지 않는다.
HTML 을 파싱할때까지 기다리는 것이 아니라 렌더트리 배치 및 그리기 과정을 시작한다는 뜻이다.
렌더링 엔진 동작 과정
렌더링 엔진 동작의 "시작"은 서버로부터 응답받은 HTML 문서를 "얻는것"으로 부터 시작합니다.
(문서의 내용은 보통 8KB 단위로 전송된다고 합니다.)
렌더링 엔진의 동작과정을 예로 나타낸 사진입니다.

1. HTML 문서 파싱해서 DOM 트리 생성
2. 외부 CSS 파일과 함께 포함된 스타일 요소 파싱해서 CSSOM 트리 생성
3. 두 결과물을 합쳐서 Render 트리 생성
4. 렌더트리 안의 각각의 노드에 대해서 화면상에 어디에 배치할지 결정
5. UI/백엔드 에서 각각의 노드를 그려낸다.
HTML 문서 파싱 -> DOM 트리 생성
DOM 은 각각의 마크업과 1 : 1 관계를 가집니다.
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
</html>위의 코드는 아래의 사진과 같이 나타낼 수 있다.

JS 의 처리
JS도 렌더링 엔진에서 처리가 이루어 지느냐 ??
답은 놉이다.
JS 는 JS 의 엔진이 처리한다.
HTML파서가 문서를 처리하는 중간에 <script> 태그를 만난다면 DOM 생성과정을 중지하고 JS 엔진으로 권한을 넘긴다.
JS 엔진은 받은 HTML 파일의 js코드 / src 속성에 정의된 JS 파일을 로드하고 파싱해서 실행한다.
이렇게 JS의 처리가 끝나면 전달받은 권한을 다시 HTML 파서로 넘기면서 DOM 트리를 다시 구축해 나간다.
이렇기 때문에 브라우저의 동작은 "동기적"으로 이루어진다고 말할 수 있는 것이다.
그리고 추가적인 부분으로 이 부분이 있다.
자바스크립트 엔진에 제어 권한이 있을 때 Javascript 코드가 완성되지 않은 DOM을 조작하게 된다면 ??
당연하게도 에러가 발생하고
우리는 이것을 방지하기 위해서 여태 "defer"를 달아서 사용을 하던지 또는,
HTML 파일에서 Javascript 코드를 <body>태그 하단에 위치시켜서 사용했던 근본적인 이유이다.
'CS' 카테고리의 다른 글
| [CS] : 객체지향 프로그래밍 (0) | 2023.08.30 |
|---|---|
| [CS] : DI 와 IoC (0) | 2023.08.29 |
| [CS] : 가장 일반적으로 쓰이는 데이터 단위 (0) | 2023.08.28 |
| [CS] : TCP / UDP (0) | 2023.08.28 |



